Один из лучших эффективных методов в современном дизайне сайтов — это использование изображений разных форматов совместно с типовыми эффектами теней и текста. Правильная идея представления фотоматериалов на сайте — это залог для успешного интернет проекта, это создает узнаваемость сайта и его неповторимый стиль.
Все фотографии должны быть качественными! Это аксиома. Продуманный дизайн фотографий с эффектами должен соблюдаться на всем сайте: при публикации материалов, баннеров, в элементах дизайна. Ниже мы опишем 7 самых современных эффектов использования изображений.
1. Игры с контрастом изображений
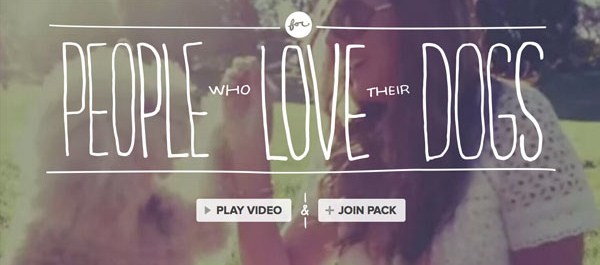
Текст должен быть читаемым, чтобы быть понятым. Убедитесь, что текст отличается цветом, достаточным для просмотра в сочетании с фотографией. Если у вас есть фотография с темным фоном, выберите белый (или светлый) текст. Если ваша фотография имеет светлый фон, используйте темные оттенки. Контраст также может относиться к размеру текста в зависимости от того, что происходит на изображении. Надпись должна сочетаться с изображением. Например, на сайте Pack, например, изображение является большим и полужирным, а тип текста — тонким и легким. Элементы работают вместе, но они содержат и элементы контраста.

2. Наложение текста прямо на фото
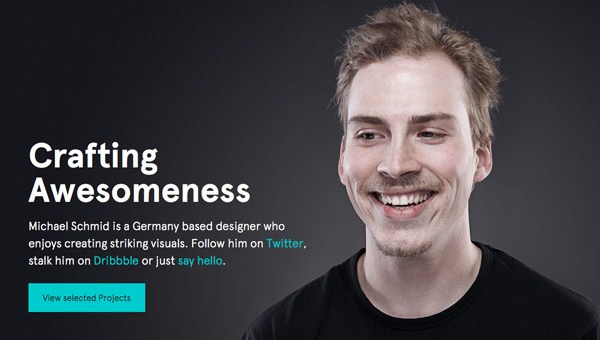
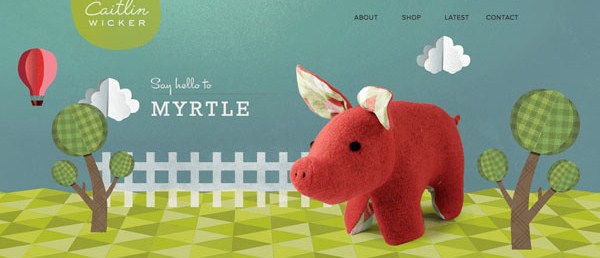
Это работает просто и восхитительно, текст становится частью изображения, с которым вы работаете. Этого трудно достигнуть дизайнерски, нужно работать со слоями но результат получается отменным. Изображение можно обрезать по контуру фрагментов фото или наложить с перспективой как сделано на фото ниже.

3. Текст на слайдере
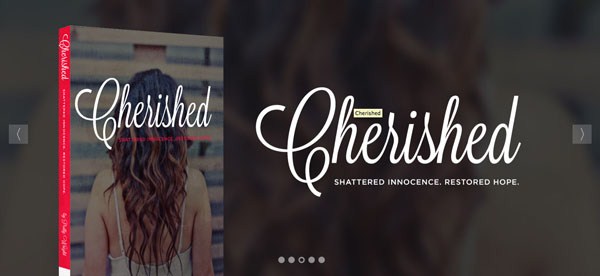
Правильная настройка слайдера на сайте — это корректное совместное использование текста и меняющихся изображений. Фото нужно подписывать кратко, чтобы вписаться в выделенную область. Не накладывайте текст на важные части изображений, например, лица или товары, которые вы пытаетесь демонстрировать.

4. Размытие фона
Одним из простейших инструментов, которые вы можете использовать в своем наборе, является способность размыть изображение. Добавление небольшого размытия на фоне изображения с помощью программного обеспечения, такого как Adobe Photoshop, может помочь вашему тексту выделяться. Blur также может добавить фокус в вашу общую концепцию. Blur выделяет реальный продукт и текст в более четкий фокус для пользователей сайта.

5. Выделение области текста фоном
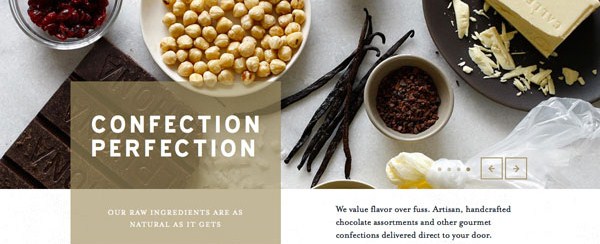
Когда фотографии содержат много цветов или переходов между светлыми и темными участками, размещение текста внутри рамки с фоном качественно его выделяет и делает читабельным. Форма выделения может быть разной — будь-то прямоугольник или круг — всё зависит от шрифта, цвет нужно выбрать таким образом, чтобы получить максимальный контраст и вписать в общий дизайн сайта. Также можно добавить полупрозрачную рамку — она придаст изящности и сделает форму подачи совершенней.

6. Интегрировать текст в фон картинки
Один из лучших «трюков» — это разместить текст в фоновом режиме, а не на переднем плане. Как правило, фоны менее заняты и легче работать при размещении текста. Фоны часто являются одним цветом, что делает его местом, где цвет текста легко понять и даже легче читать. Конечным результатом является естественное место размещения, которое не требует большого количества правок или изменений основной фотографии. Играйте с тонким эффектом затенения, например, тени самого текста, которые также добавляют глубину изображению.

7. Использование больших шрифтов
Когда у вас нет свежих идей — просто подумайте о масштабе. Это относится как к изображению, так и к тексту. Элемент большого размера обязательно привлечет внимание пользователя. Использование больших изображений, таких например, как кофе в зернах выше, может помочь с оттенками и контрастами. Использование большого текста может добавить вес заголовку, где он будет отлично читаться.

Заказать разработку сайта Вы можете в студии WEB-MASTER Сумы по тел. +38 050 276-98-54
